题外话:
W3C奉行的标准,就是content-box,就是须要计算边框,填充还有内容的;可是就我个人而言,
比較喜欢的是传统IE6时候的怪异模式,不用考虑容器是否会被撑开(打乱布局);盒子模型差异
盒子大小计算原理
W3C标准盒子 = (边框 + 填充 + 内容块大小) ,牵一发而动全身;
传统IE6盒子 = 总体宽高(边框,填充和随盒子大小而调整变化)若是计算占用位置,两种盒子都要算上margin(边距)
简言之,W3C标准盒子是须要相加各种大小得到总体的宽高,而传统的IE6是从总体减去内在元素大小而达到调整效果
CSS3:box-sizing
box-sizing : content-box | border-box | inherit;,针对火狐的还有个padding-box,差点儿不用啊!!!
- content-box : 标准的W3C盒子模型
- border-box: 传统IE6的盒子模型
- padding-box: 眼下仅仅对火狐生效,也是减去适应..可是从padding開始
验证及效果
代码
简易代码,三个盒子
box-sizing 我是盒子内部的内容啊!!我是盒子内部的内容啊!!我是盒子内部的内容啊!!
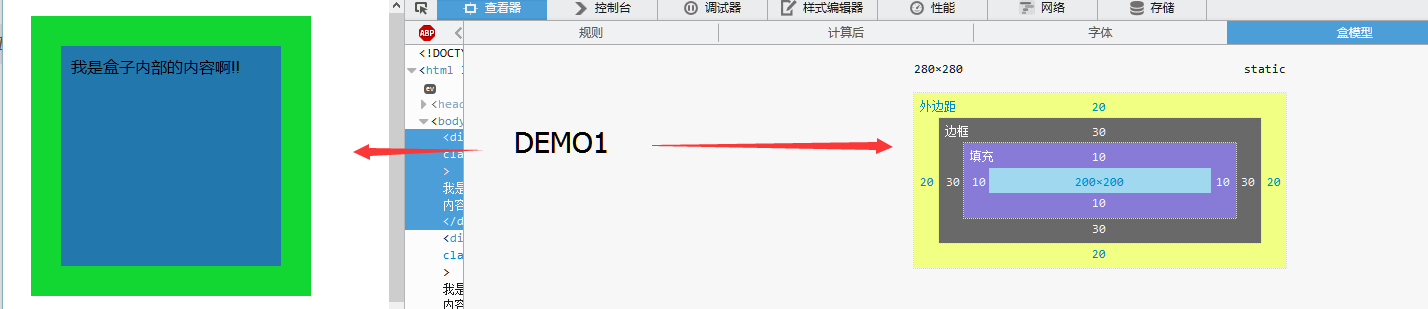
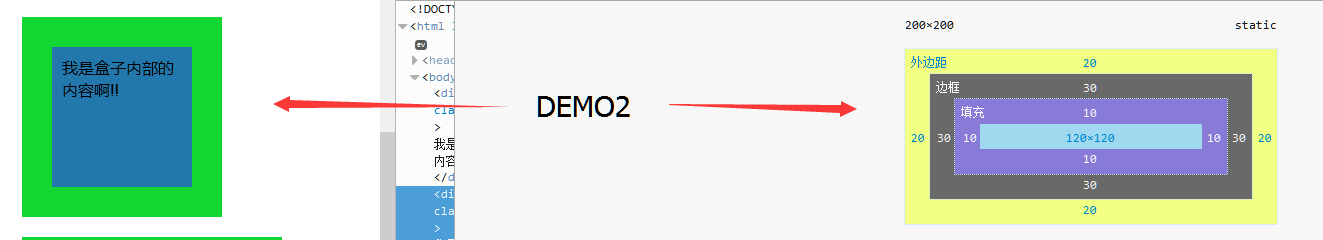
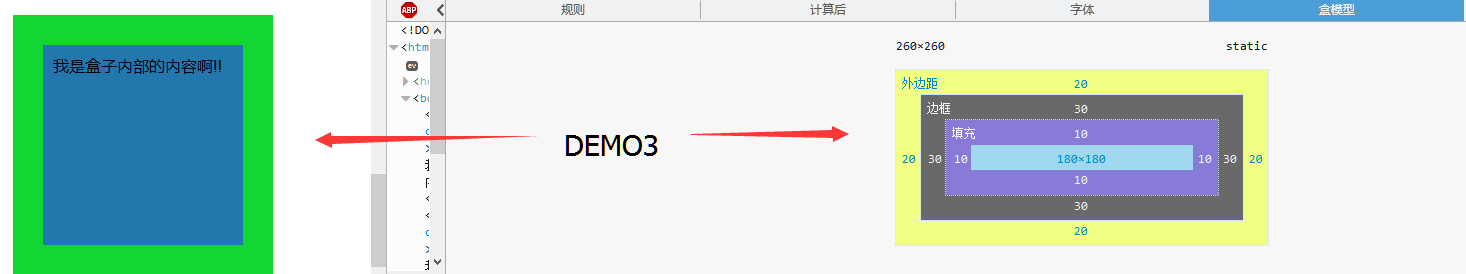
效果图
- 标准模型的盒子大小(280X280) = 200 +10*2 + 30*2 — 相加效果
- 传统IE6盒子大小(200X200) = 120 + 10 * 2 + 30*2 — 减去效果
- 针对火狐的padding-box盒子大小(260X260) = 180 + 10*2 + 30*2 –减去效果从padding開始
总结
- 这个属性支持IE8+,其它浏览器基本都支持了(应该非常少人用非常老的FF,CHROME这些吧)
- 感觉border-box非常适合用来排版布局,由于不用操心内距填充这些导致盒子大于包裹层大小,导致换行,或者其它乱七八糟的问题
- 标准盒子也有他的优点,能够针对性的控制内容块的大小..非常仔细的做出调整,就是须要计算比較麻烦点